Be Water, my friend
App Design
Time frame: 10 days
Role: UX/UI Designer
Goal: Designing an app to help improve water consumption
What is Be Water, my friend?
Be Water is an app designed to help you monitor your daily water intake and ensure you stay hydrated. It allows you to log the amount of water you drink throughout the day, providing a clear record of your hydration habits. In addition, Be Water offers customizable reminders helping you stay on track with your hydration goals. With its intuitive interface and flexibility, Be Water makes it easy to maintain a healthy hydration routine and build better water-drinking habits over time.
EMPATHIZE
SECONDARY RESEARCH
First, I conducted secondary research to understand all available information on the habit (or lack thereof) of regular water intake.
In it I can observe different trends. On the one hand, there are people who know they do not drink enough water and want to make it a habit, and on the other hand, there are people who think they drink enough, but they do not.
The norm has changed over the last decades. It used to be thought that you had to drink 2 litres a day. Later it changed to 6-8 glasses a day.
Today the WHO recommendation is 35ml per kilo.
In addition I also found different strategies to improve water intake (always carry a bottle, add flavour to water, eat it through water-rich foods, etc.).
The survey received 51 responses and confirms many of the points made in the secondary research.
INTERVIEW AND SURVEY
3 of them with people who have problems with drinking enough water, are aware and would like to change it.
These are the main findings of both the interviews and the surveys:
They have no idea how much they drink but it is not enough for sure. I would like to know how much I drink.
Main challenge is simply remembering.
Main motivation is health.
Most of the users carry a bottle around to have water available.
Some have used an app before, some would be willing to start using it, specially to use it as a reminder.
“I have tried Plant Nanny is fun because it turns water intake into a game”
COMPETITIVE ANALYSIS
PROTOTYPING
These 3 example of the competitors gather the same features:
Set-Up Requirements: Clear and simple onboarding process with minimal setup required for users to begin.
Rewards: Attractive and customizable reward system to incentivize user engagement.
Statistics: Detailed and user-friendly statistics provided to track progress and performance.
Notifications: Timely notifications serve as reminders to encourage consistent usage and goal completion.
DEFINITION
DESIRABILITY TESTING
SMARTWATCH ADAPTATION
PROTOTYPE VIDEO
6 user interviews
67%
of the users
are struggling
3 of them with people who do drink water and think they drink enough. In 2 cases, when verbalizing the approximate daily intake, it is shown that what they consider sufficient is not so sufficient.
The main conclusion I draw from the affinity map is that the main challenge facing people who want to improve their water habit is to remember to drink water.
PERSONA
Despite considering the creation of two different people (people who do not drink enough water and want to improve the habit and people who, even though they think they drink enough, do not), I finally decided to answer the first group: people who, because of their lifestyle, forget to drink a sufficient amount of water per day.
“Busy workers need a way to remember to drink water because of their demanding schedules.”
IDEATION
USER STORIES
USER TESTING
MOODBOARD
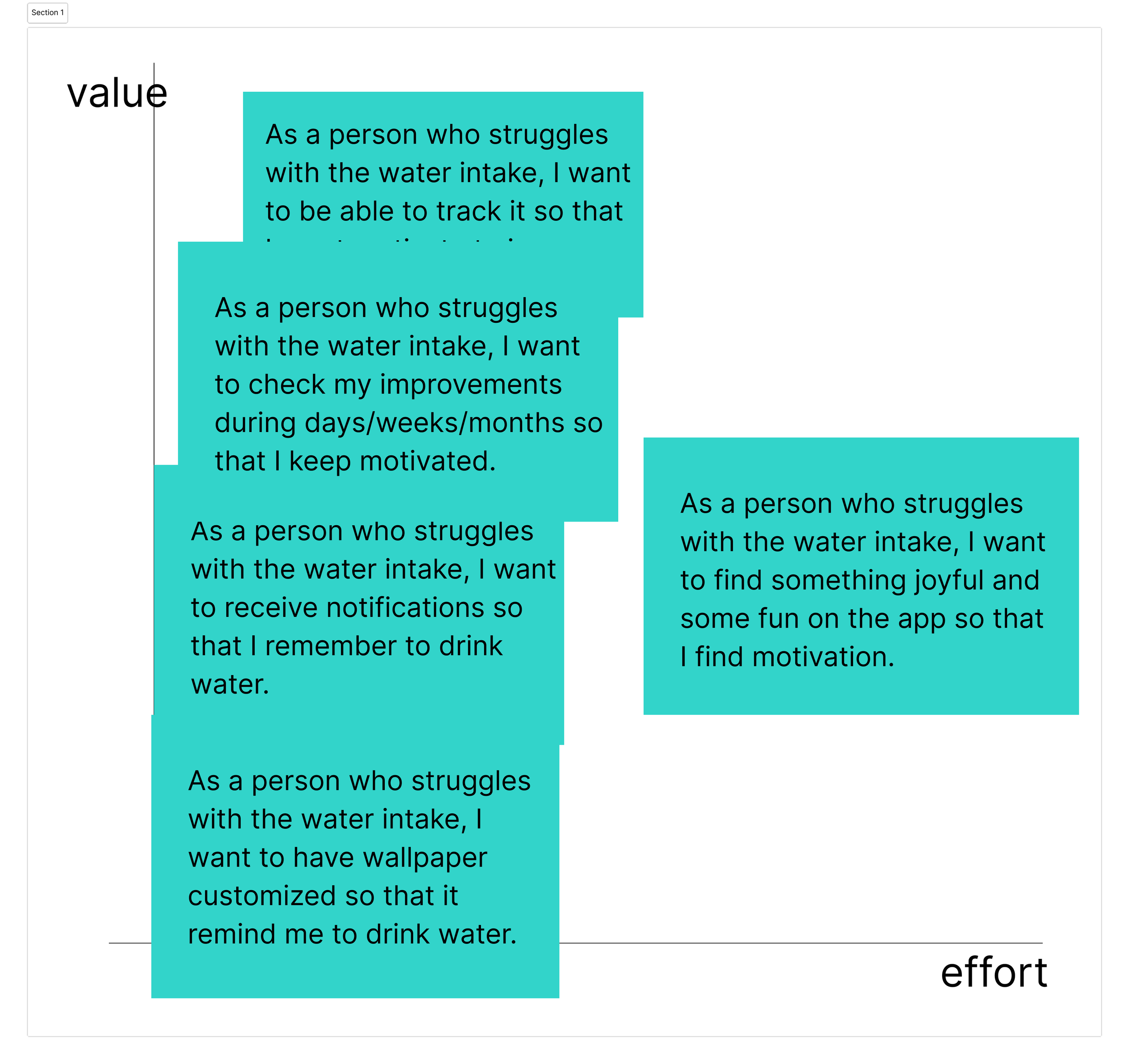
I implement user stories to connect potential features with user needs and prioritize them using a value vs. complexity matrix.
Reminders
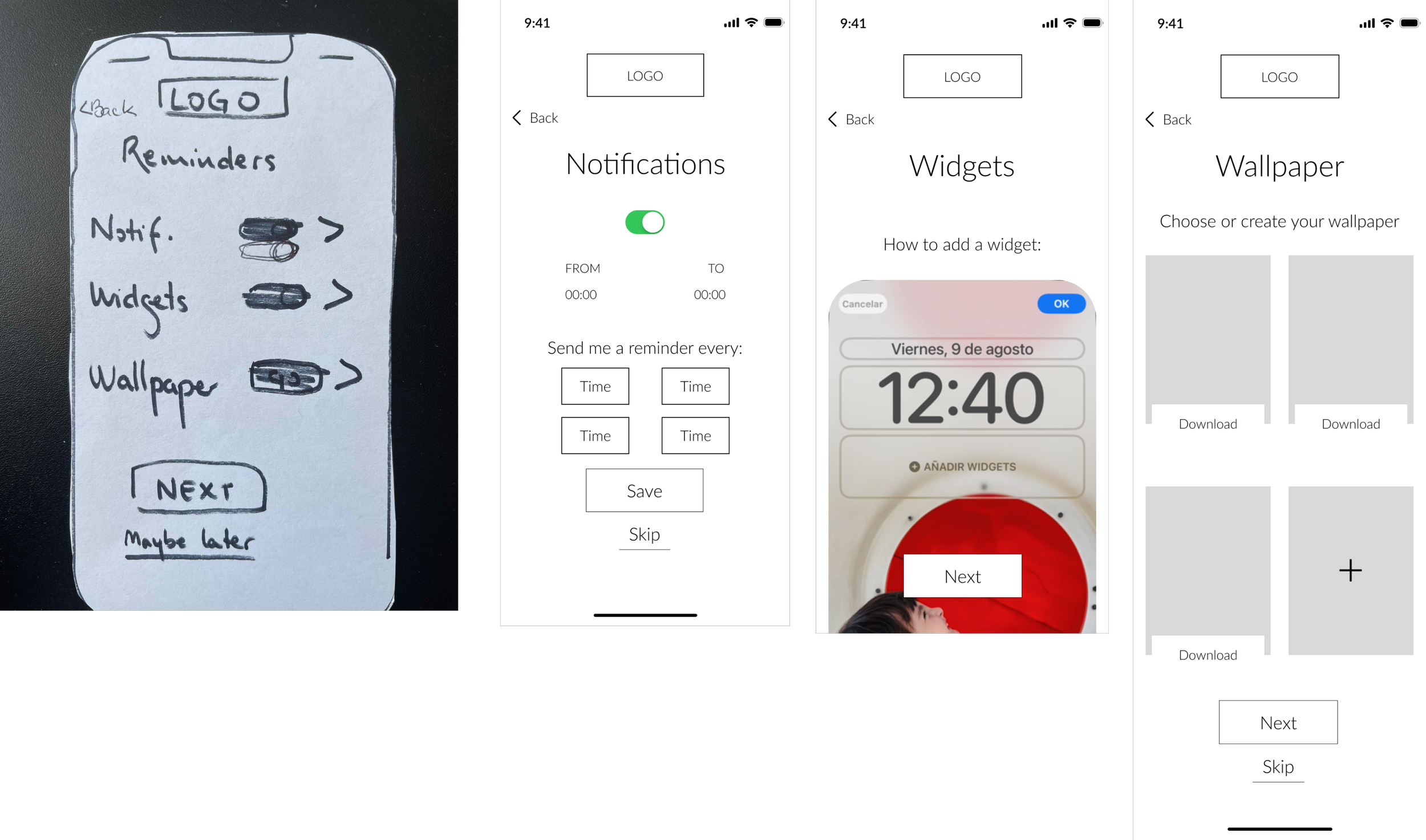
After the first user testing I received the feedback that it would be more interesting to split the set up reminders into three different sections (notifications, widgets and wallpaper) to avoid that the person skips everything at once.
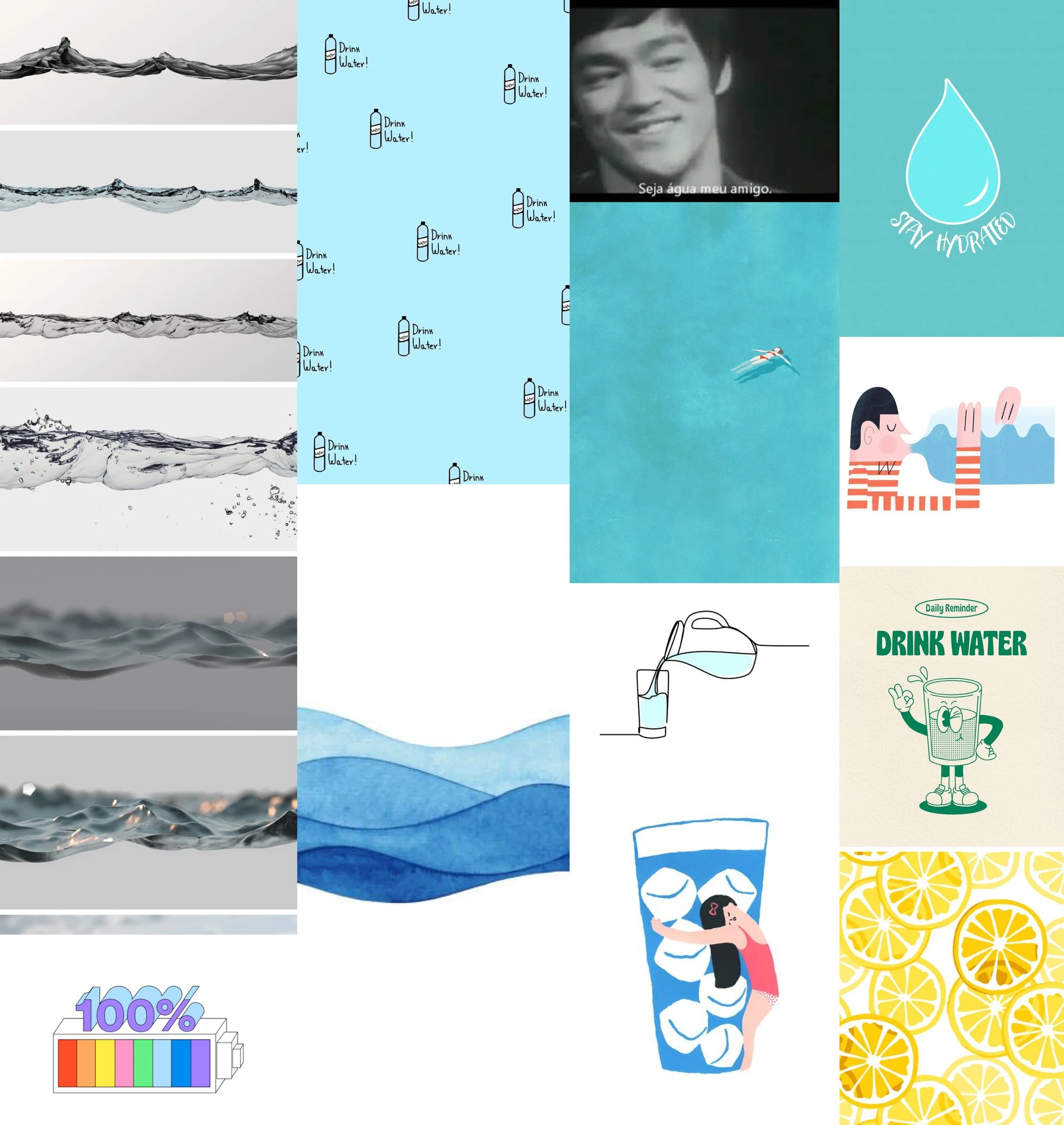
This moodboard focuses, of course, on images with blue tones (no surprise there), but I have tried to include elements such as the rainbow (which needs water to exist) and other related elements, as well as fun illustrations.
Navigation
After the first user testing I received feedback that it would be more interesting to merge the two icons in the navigation bar and add a button to add drink to the navigation bar.
I chose the graphic resource of the rainbow because I want to transmit joyful and playful and the rainbow only appears when there is water.
I carry out a desirability testing offering two alternatives of the homepage of the app and a survey with several attributes of the aspects I want to convey and other different related aspects to observe the users' opinion.
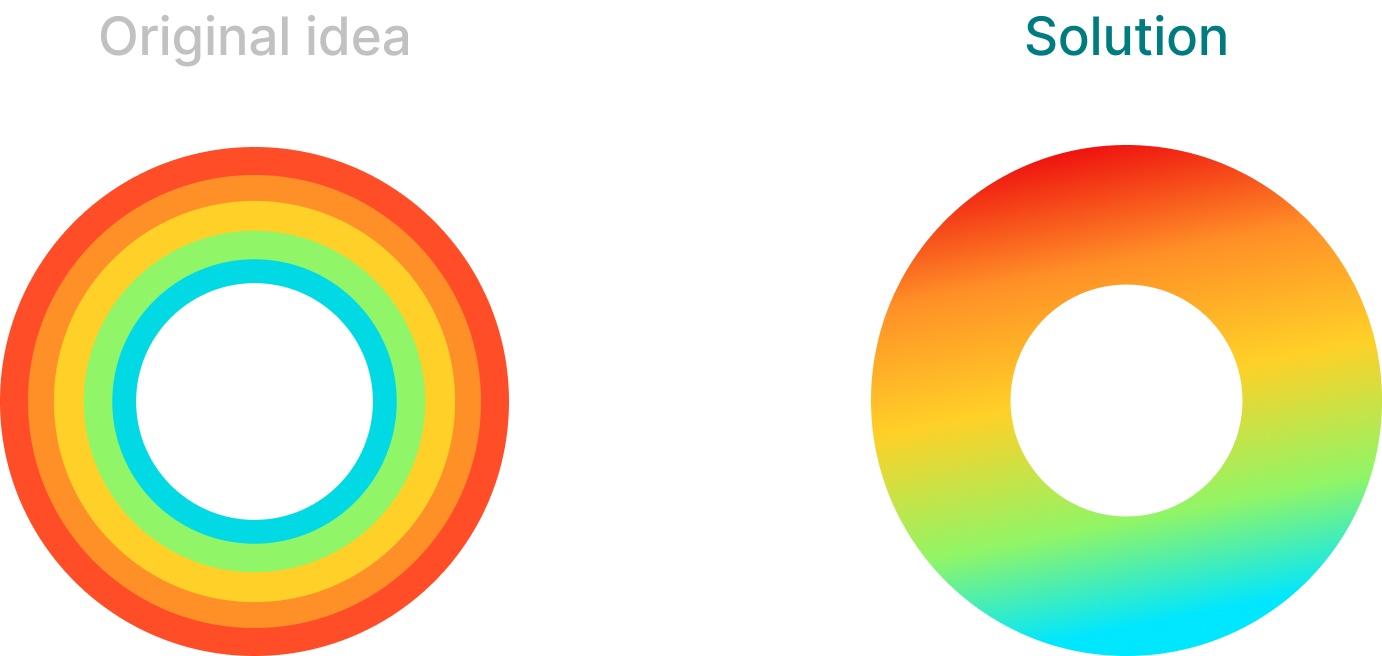
Although the first option won the votes, the added comments made it very clear that there were issues (such as the drawn hoop) that were not well understood, despite the fact that what I was conveying did coincide with what the brand intended.
Therefore, I decided not to draw the arc of progress, but also not the rainbow with different arcs, as this could be confused with the fact that different variants were being measured.
It is for this last feedback that I decide to opt for a gradient colour block, but without losing the idea of the rainbow.
PERSONALIZED WALLPAPER
In the age of notifications, we live saturated and tend to ignore them all. All of our mobile phone applications give us the option to turn notifications on. When we receive too many, we end up ignoring them all.
Realizing this fact made it complicated, as in a water consumption tracking app, how to remember it without notifications. In addition to offering the possibility of activating notifications with personalized alarms, my proposal in the app was to be able to personalize a wallpaper on the mobile with a motivational phrase.
KEY LEARNINGS AND NEXT STEPS
This project has proved to be a great challenge as it is a project from scratch. I never imagined how much work the hi-fidelity part would be, i.e. the whole part where the UI design and the implementation of it, with all its constraints, is thought out.
In this project still in progress, I propose the following steps to better adjust the Progress section, as well as to better identify the part of the articles (Did you know?).